As we approach the end of 2023, here is a list of web design trends designers and marketers will continue using even in 2024. These trends encourage web designers to experiment with new methods and create some fantastic website designs that are unique and compelling.

Responsive Web Designing for Beginners
As a newcomer in web designing, web programming, or online blogging, you may need clarification about the importance of responsive designing. More than 51% of the website traffic leaves a website that needs more responsiveness. A brand should pick a design layout responsive to gadgets like smartphones, desktops, and other electronic devices.
The fundamental elements of responsive web designing.
- HTML and CSS design.
- Media keyword searches.
- Flexible designs.
- Flexbox patterns.
- Responsive illustrations.
Example: Khaleej Time (Digital newspaper)
We have all read UAE’s leading newspaper, Khaleej Times, on tablets, laptops, and smartphones. The website generally has graphics and lists news in rows and columns. On smartphones, it adapts the single-column rules and changes the menu into an accordion layout that is much easier for mobile users.
The 2- Dimensional Flat Designs
It consists of basic minimal interfaces with vibrant and complementary colours palette.
The Flat Design 2.0
Flat design 2.0 uses standard icons and UI design to uphold the same simple elegance of flat web page design. It has the same isometric effect as one of those video games with a 2.5-dimensional design; such games include SimCity 2000, Doom, and Duke Nukem 3D. Because of this specialty, the visuals and other features of flat design 2.0 have been called “pseudo 3D”. The strict guidelines of flat web design are outdated now. Flat Design 2.0 assists with shadowing, light alignments, z-scale layering, and animations for adding little dimensions.
Client Example:
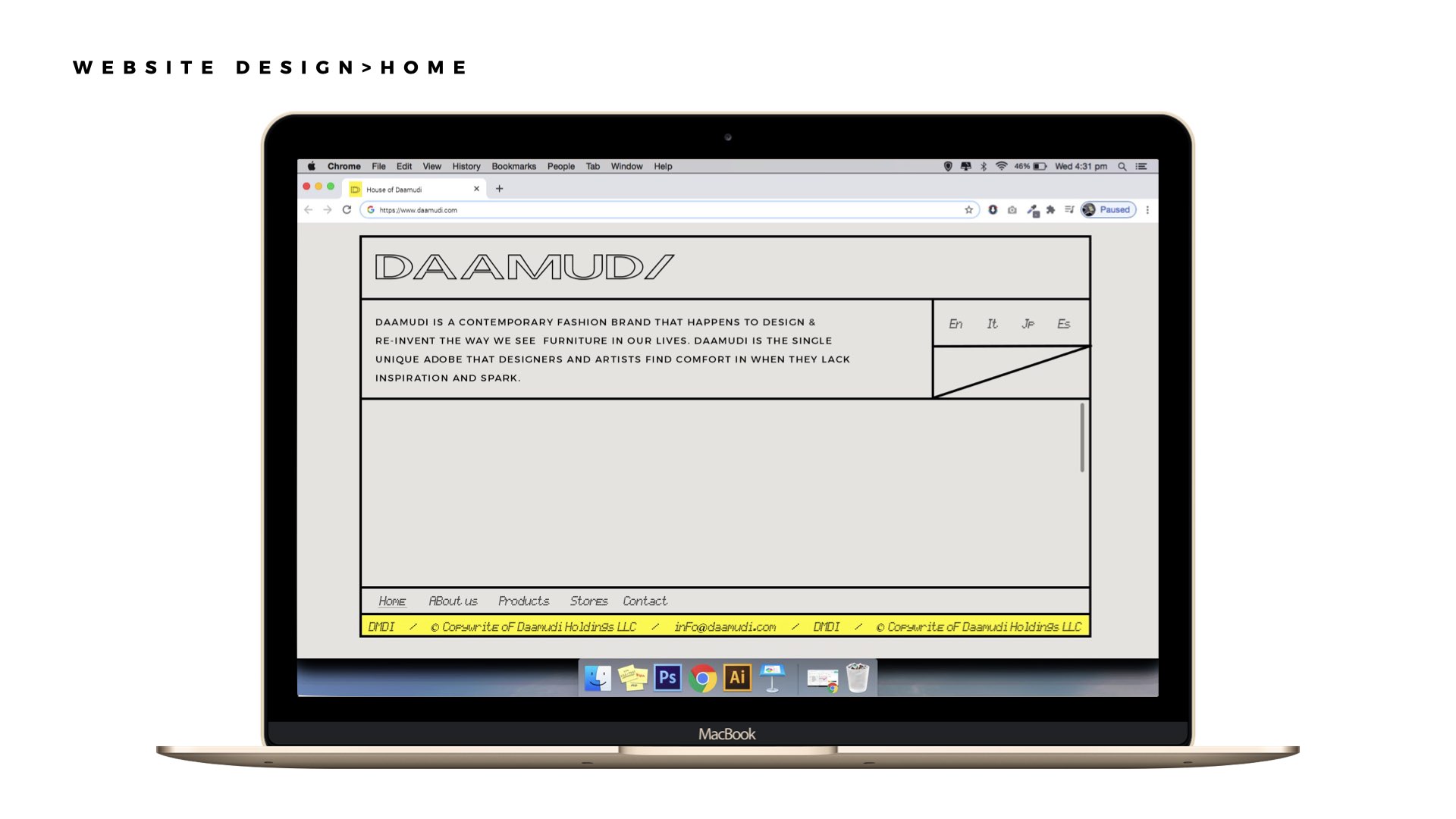
Daamudi: Fashion Brand for Furniture

- Web Designing and Development Services: Dubai’s fashion brand for furniture wished to develop a unique, trendy appearance that mainly reflects its theme. We offered them a clear, concise, and essential 2-dimensional website design. The flat UI design of a stripe line with a square shape resembles an architectural sketch on a piece of paper. According to the strategy, it successfully captures their image. Moreover, according to designs and advancement points of view, the representation seems visually pleasing and easy to manage.
The 3-Dimensional Material Designs
Google has built an Android-focused design language that supports the digital screen sensor experience using cue-rich elements and natural movements that reflect real-world objects. Designers can enhance customers’ experience by using 3-dimensional effects, realistic illumination, and animation elements.
Animated Motion Designs
Motion graphics enhance visitors’ initial impressions and convince them to stay on the website long. It includes:
- Kinetic Structure (add exhilaration and mystery altogether).
- Animated Trademark (encourages the audience to view your logo longer).
- Hover effect (a great hack to encourage your targeted audience to stick a little longer on the website)
- Dolly Zoom (a great way of adding dynamics to the website by just zooming in and out)
- Parallax effect (causes the background components to shift slower than the components that are on the front.
The Magic of UI/UX Designs
UI: A responsive layout with a simple interface for maximum engagement from the audience.
UX: Enhancing the consumer experience with a more accessible and engaging layout.
For example, it reduces the load time by lessening the browsing time on both primary and home pages. It helps to create a positive user experience, thus eventually leading to customer satisfaction.
Gamification Effect
Seek the possibilities to include gaming aspects to the website. Simply motivate the visitors to explore the website further and discover what they can achieve. Including games on the website is a grand visual narrative without complicated interactions.
Adding games to the website is more significant than including badges and scoreboards. It further includes a carefully blended combination of elements to enhance the customer’s experience.
Adding Virtual Reality (VR)
Virtual reality is an excellent option for game developers to make new immersive experiences. Online video games, innovative agencies, or interior designing websites are a few examples of adding virtual reality to a website/app.
Augmented Reality (AR) Impact on User Experience
Augmented reality offers the web an entirely non-dominating user experience, providing complete computerization. For example, Snapchat consists of filters that are applied through the camera and can instantly generate a digital output with the help of AR.
Web design trends are constantly evolving. It is all about generating and bringing innovation while looking towards the future. There is a strong connection between the web designing field and technology, and it may display ideas and inventions. Hence, good designers always try to bring imagination into existence by using technical skills like animation and comprehensive immersion.
Work with Vowels
We hope this list has motivated you till now to update your website with some elegant animation elements. With the assistance from the Vowels agency, make the most astonishing website you could ever imagine. We offer the most economical end-to-end customised improvement services for the best-automated solution. Our team can easily help you make the most advanced website by using all the trendy elements to enhance the consumer experience and encourage them to convert from leads to consumers.
So why are you waiting? Acquire the fastest solution with Vowels Agency.
FAQs
1. Why should I get my website design from professionals?
Professional website design assists companies in developing or maintaining brand identity with the help of aesthetic components, impressive designs, and fantastic colour pallets. When a website reflects its essence, it becomes simpler to direct visitors more effectively.
2. List down the ideal screen size for responsive design.
Following is the list:
- Mobile: 360 x 640 or 375 x 667 or 360 x 720.
- iPhone X: 375 x 812.
- Laptop or Desktop: 1920 x 1080.
- Tablet: 768 x 1024.
3. Does a flat website design boost the website’s speed?
Yes, a flat website design helps web pages to browse faster and helps prevent Google penalization.
4. How is CSS code made responsive?
A user can attain responsive text by simply using viewpoints that include vw (1vw= 1% of viewport width), vh (viewport height), vmin, and vmax.