What is Web Design?
Many people do not know this, but a good web design can significantly impact a website’s success on search engines like Google. The primary focus of web designing services is to create a compelling website for desktop, mobile, and tablet browsers. Typically, it alludes to all the user-friendly features of website development rather than program development.

This blog will inform companies of the value of a professionally designed website and offer advice on creating one for their own company.
The Value of a Good Website Design on Search Engines
Your website is one of the most crucial components of your brand’s online presence, so you must design it well. A professionally designed website by a web designer can help you make a positive first impression on potential clients. Additionally, it might assist you in developing your leads and increasing traffic. However, most significantly, it offers a positive user experience and facilitates a quick and straightforward walk-through on your website.
Therefore, any website errors that can force your prospects to leave your website are something you cannot afford. Apart from a positive user experience, a decent website design offers many additional advantages to your company and your audience.
For Example, consider a website’s appearance and functionality side by side. Integrating well-designed features that enhance a consumer experience will improve the site’s overall usability and speed. The usability of your website is determined by factors like an intuitive user interface, proper use of visuals and images, well-written and strategically placed text, and color scheme. Hence, your site’s performance relates to its speed, ranking, searchability, and design capacity to capture the crowd.
4 Most Popular Types of Web Designs Layout
The designs you choose will be highly influenced by your team’s size, budget, the kind of site you want to construct, and technical specifications.
Following are the most popular design layouts to follow in 2023.
1. Designing a Static Layout
Static page layout is one of the most basic styles of website design. With this layout, you may design a website with pre-determined page dimensions and a fixed width. No matter what kind of browser or device you use, static layouts will adhere to these dimensions. Thus, if you use a Static layout, you should build a separate mobile version of your site.
2. Liquid Designed Layout
Liquid design layouts, also known as fluid design, employ adjustable units compared to the fixed units of a static layout. The page will always fill the width of the device’s screen because the units are adaptable, regardless of the type of device.
3. Adaptive Designed Layout
As the name suggests, this website uses CSS queries to change its size depending on the browser. Adaptive websites will change their layout automatically to improve visitors’ user experiences.
For instance, if your website had a two-column layout, the adaptive layout might convert into a single-column design on a small browser screen.
4. Responsive Design Layout
This most common layout format allows your site to work on all platforms and perfectly fills the browser space. A mobile-first strategy is used while creating responsive design.
Essentials of Web Designing
- Define the Purpose: Every well-designed website should meet its users’ needs. A clear goal is the most incredible way to create a website that appeals to users. Every website, page, and part that web designers work on must have a distinct goal that it is intended to address. It might be anything from supplying amusement to enabling engagement and finishing an operation.
- Loading Speed: You might believe it or not, but web design affects a website’s loading speed. If the web layout is lighter, it might take longer to load. Some of the most excellent strategies to improve page load times are to optimize picture sizes, combine code into a single CSS or JavaScript file, and minify HTML, CSS, and JavaScript. It is an experimental and continuing process to improve speed and performance, so monitor any design changes you make using Google PageSpeed Checker. You can also use the Expert page speed tester to get a more in-depth analysis of each page.
- Typography: Typography is frequently regarded as an influential element in a website’s overall success because text takes up the majority of a website’s area. Your website is well ahead of others if it uses proper typographic fundamentals. Arial, Helvetica, and Verdana are some examples of Sans Serif fonts that are the simplest to read online. Ideally 16px font size should be used. For a more efficient design, it is advised to limit the number of point sizes to a maximum of three.
- Communication with Audience: Audiences want information quickly; regardless of your medium, your message representation layout must be clear and straightforward. For instance, organizing information hierarchically by adding bullet points, subheadings, and even including graphical elements.
- Make it Mobile friendly: Today, if your website is not accessible across various devices and screen sizes, it will struggle to draw visitors and achieve high Google rankings.
If you want to design a mobile-friendly website, start from the beginning by redesigning it using a responsive layout. Alternatively, you can design a particular, mobile-optimized site not part of your main website.
The Duties of a Web Designer
A web designer is responsible for designing and laying out a website or web pages. Web designers develop, design, and code websites and online pages incorporating text, audio, images, graphics, and video clips.
Vowels Agency has the world’s best web designers that are expert in graphic design, digital media design, and UI/UX layouts. If you are a new business interested in creating something unique or an old company looking to revamp your website, our agency might help you here.
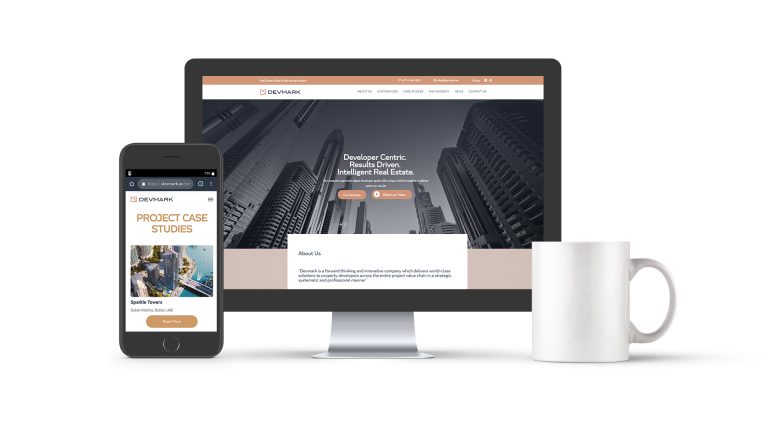
Let’s look at our work for Devmark, which we recently did:
Digital Branding & Website Designing: The company wanted a new logo and website that better conveyed its position as Dubai’s leading real estate consulting firm. Thus, we made a responsive design with the right engaging tones, fonts, style, and picked all the essential elements the company was looking for. Our UI/UX creative designer ensured a positive experience for users across all devices by including aesthetic and functional refinements tailored to each platform.

Work With Vowels
Website Designing is a serious issue that should not be ignored. A professionally designed website can help make a lot of difference in how a client perceives a brand. Therefore, if you’re looking for web designers, research and ensure they have experience designing user-friendly, accessible websites. But if you have a website and want to redesign it, then contact Vowels today.
FAQs
Q. Why work with a Web Design Company?
Ans. Getting a high-quality website is one of the main benefits of working with a reputable web design company. Many sites or freelancers also offer cheap website design templates but they have minimal options and need help to produce an excellent, unique website with such tools.
Q. How can I plan my website layout?
Ans. The step-by-step manual for 2023:
- Create a space where you may plan your project.
- Briefly state the idea and objectives.
- Identify your ideal demographics.
- Look for a design that suits your need, or ask for help from a Web Designing Agency,
- Create a sitemap for your website.
- Plan the copy and visuals for each page.
Q. How do web designers create websites?
Ans. Web designers may use coding languages like HTML, CSS, and JavaScript and graphic design tools like Adobe Photoshop, Illustrator, and GIMP to help them create eye-catching designs. They also test their designs by building prototypes which the developer later codes and converts into a website.