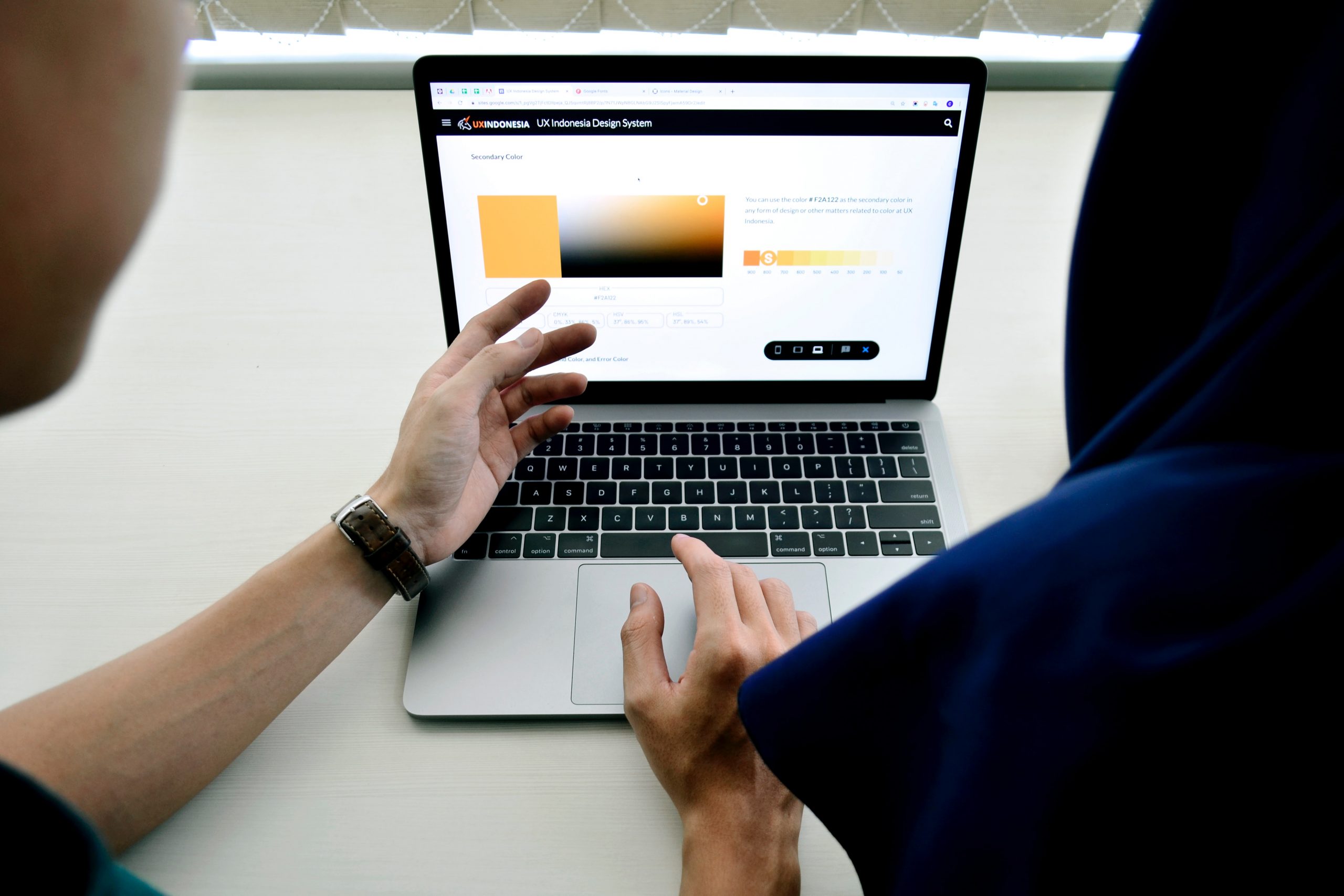
Early on, design work depended on style guides (such as documentation of designing, usage of color, and typography) and patterns (sets of outlines utilized throughout a website).
Over time, creative design systems became more unified and included distinct components, patterns, and new processes apart from pattern libraries and style guides.
Much complex technology began to emerge as users started using mobile and, as a result, started expecting responsible desktop UIs till the end of the 2000s. Ultimately designers started creating new frameworks that would be more reliable and easier to expand instead of depending on earlier established design models.


1. Modular Design
Today’s most popular framework is a modular design that allows clients to function on any screen. Modular design separates areas of the screen into elements or modules that can slide into the main structure based on the screen size.
Teams now create frameworks for establishing new designs and components rather than depending solely on old practices. Components should be device-agnostic that are focused on electronic device displays. It is an important step for enterprise design systems.
Products and brands have radically changed to stay up with our changing world. Companies like Airbnb, Google, and Uber have transformed the design of digital goods by embedding their identities into the design systems. Either converting to a modern typeface or extracting the parts that cannot achieve the product’s goals. Small and minor amendments are sometimes required to attract the user’s attention and fulfill the client’s requirements.
Let’s look at the principles of design systems and see how we can construct and deploy them in any organization.
2. How does the Design System Work?
The design system consists of pattern components that can be reprocessed in different combinations. Brand Design Systems are typically designed as part of a larger branding process by first acknowledging the strategic business objectives, organizational structure, and specific reporting unique to a brand’s requirements and then designing an integrated pattern of tools, templates, and guidelines to support them.
Hence, the design systems we’re discussing here are relevant to digital products — websites, applications, and so on — and the individuals who work on digital design, user experience, front-end development, and other interactive designs are intimately related.

3. Why Do You Need It?
Design systems, frequently confused with a Style Guide or Pattern Library, are an excellent tool for aligning the flow between design and development procedures. However, they cover the same fundamentals, so they tend to address more complicated tasks such as:
- Establishes brand consistency across multiple items
- Serves as a tool for designers and developers;
- Provides a consistent source of information;
- Improves communication and simplifies team workflow;
- Increases efficiency and speed, which reduces costs; and
- Improves communication between designer and developer.
4. What Sort of Design System Should You Prefer?
Collaboration is important to every design system, but the question is what kind of testing will fit your work.
- Do you require a rigid system with complete synchronization of design and development or a loose system with room for experimentation?
- Does your product need a modular system with reusable and interchangeable components or an integrated system focusing on a specific context?
The need for a design system can also vary depending on the company’s size. A centralized model has one team responsible for the system and its evolution. In contrast, in the case of a distributed model, there are numerous people from different teams, with a team leader in charge of cohering to the overarching vision.
5. Inside of a design system.
The primary goal of a Design System is to make teamwork easier and to promote efficient communication.
- A shared sense of purpose and values: Several teams are involved in developing a digital product like a website or an app. A design system creates a common pathway for creating a vision, making decisions, and making the procedure much more effective.
- Design Principles: A Design System is a single source of truth that brings together all aspects to help the teams design, realize, and build a product. The incorporation of design principles assists teams in making reliable and meaningful decisions regarding design.
- Brand Identity: A design system is a set of meticulously maintained principles that align with marketing strategy and business goals. A well-designed design system is analogous to building a house, where a solid foundation ensures the structure’s long-term success.
- Components: The Design System is built around components and patterns. They’re more like LEGO blocks, each piece serving a unique purpose. It is the moment to gather a multidisciplinary team, whiteboard, and delegate tasks to your in-house team or a branding agency.
- The incline of Digital Design Systems: Design systems evolved when the digital era started. The detailed 300-page print and internet standard became non-existent in this era. Times have changed where; digital is the future, and brands have understood this change well.
6. Work With Us
The desire to manage the components and digitalize them is not new. In USA, the modern design system is a successor of graphic guidelines. Today in the digital age, this digital design system is more reliable and meaningful than ever. It lays a solid design foundation that continues to grow in shaping and updating today’s industry—Hence, this is where evolution occurs.
Vowels’ Clients:

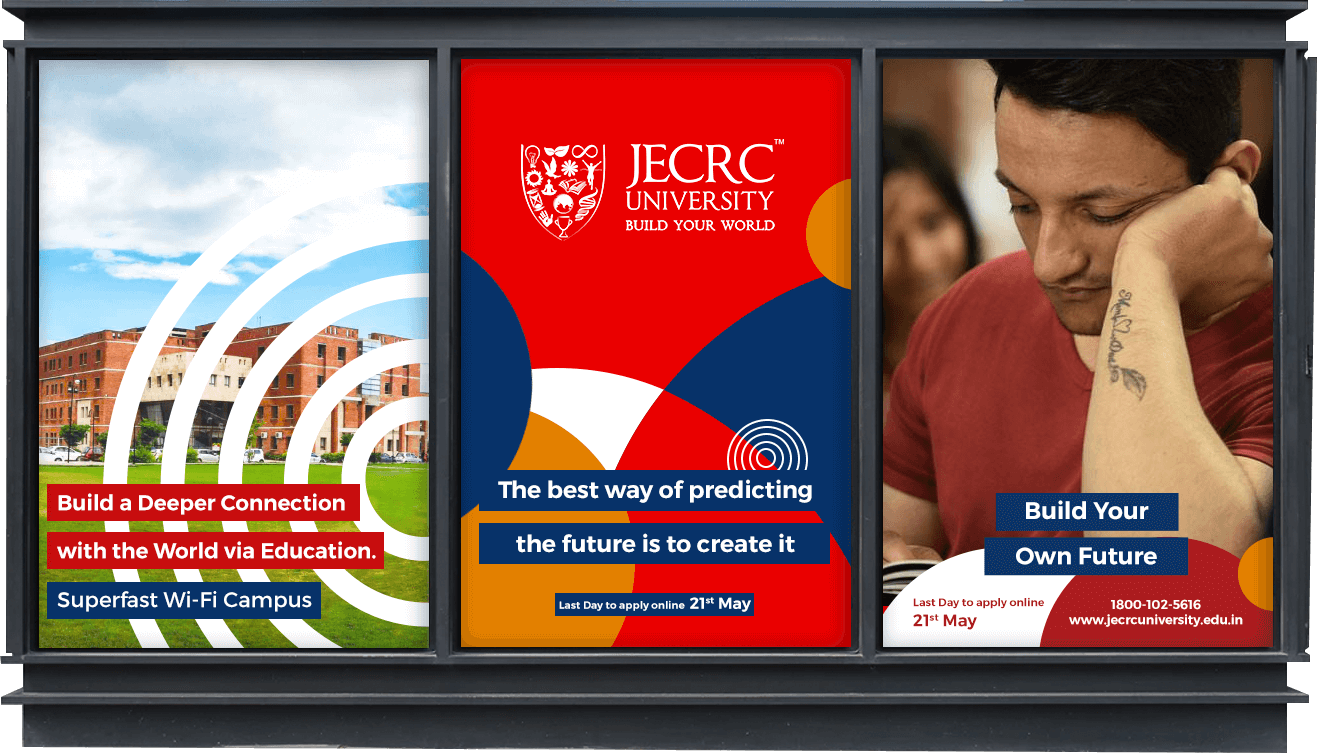
Campaign Design Conceptualisation
We designed a campaign for the university to increase admission intakes. We made a comprehensive brand strategy to impact the digital footprints of Engineering University.
2- Health Auric

FMCG launch – Brand Architecture to Packaging Design
We created an end-to-end brand strategy and brand architecture for an FMCG launch.
7. FAQs
Q. What does the evolution of design work require?
Ans. Design evolution is a simpler version of network optimization. Design evolution, like any other optimization, requires degrees of freedom.
Q. What are the mechanisms of a design system?
Ans. A design system consists of elements that should be consistent across platforms. The finest design systems include UI elements (a library of reusable components) and conventional brand guidelines such as color palette, typography, visual, data, and iconography.
Q. Define the four types of design?
Four kinds of design are:
- Business design
- Enterprise design
- Products design
- Execution design
Q. What exactly is the design system approach?
Ans. A design system is a set of guidelines for managing and developing a shared language and visual consistency across several channels.