The trends in the web design industry represent emerging technology and its influences on the consumer’s psychology. Your site’s popularity can be increased with the help of design and development features like intuitive navigation, widgets, data security, and quick loading times. Implementing a few of the innovative features and aspects that have gained popularity in 2023 is one way to ensure that your website continues to be innovative and significant to search engines in the years to come.
Here are some of the most recent web design trends, norms, and predictions you can follow in 2023.

Most Popular Web Design Trends
A common way to give a website some personality is by adding an engaging experience. Small elements like pictures, videos, or textured visuals in full-width applications can increase a page’s depth. To add more intrigue to the actual design, try adding a scrolling effect that offers the impression that components of the media are buried behind adjacent sections.
Following are some design examples that any brand can use in 2023.
Responsive Design
Responsive web design is building attractive web pages on all screen sizes. A responsive site design will automatically adapt to various viewports. It involves utilizing HTML and CSS to resize, conceal, shrink, or increase a website to make it seem excellent on computers, tablets, and smartphones. It displays changing images, text, and design elements based on the browser’s width.
Flat Design
Flat web design stands out in 2023 due to its clean, straightforward user interfaces and quick page loads. The hallmark elements of flat design are simple 2D, minimalist interfaces and strong, contrasting color palettes. There is no space for complex symbols in flat website designs. A straightforward illustration of an icon’s purpose will be enough appeal. With this concept, your users can easily grasp your purpose more clearly.
Material Design
Material Design is the industry-preferred method of designing and developing websites and apps. It was developed as a reaction to outdated, incoherent, and chaotic design trends to bring order to the web design industry. Material Design is far more thorough than most design methodologies and is suitable for any brand or project. Material Design, previously known as “Quantum Paper,” was made public as a design language that Android developers could utilize to make better appealing designs. Google also utilized Material Design to revamp the look of its apps. The main objective of Material Design was to make it simple for developers to create scalable, responsive, and usable apps.
Motion Designing
In motion design, we see the use of animation and special effects to bring graphic design concepts to film and video production. It is commonly used in movies, videos, animated text, and web-based games and apps. It is the idea of combining traditional elements of graphic design with animation. Motion graphics are more abstract than typical animation because they express opinions through forms, typography, and movements.
Examples

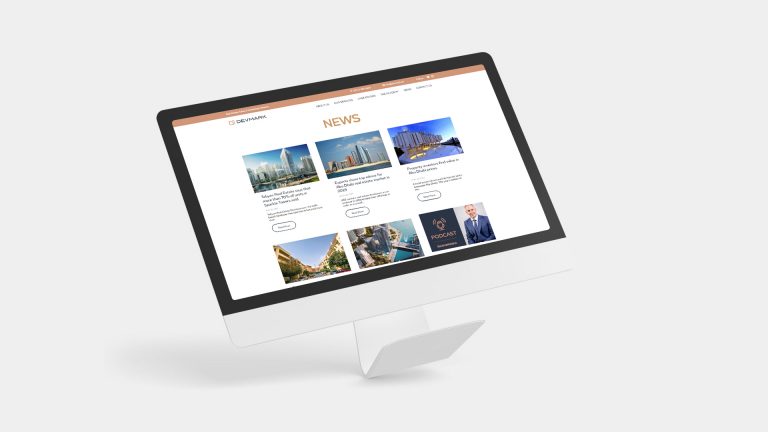
Website Design and Development: Denmark, a real estate developing brand in UAE, got full-fledged web design and development services from the Vowels Agency. Our package included providing a Domain name (in .com), setting up hosting services and creating a Content Management System. Our working process was simple and speedy. Initially, we took the brief from the client and designed it accordingly. The white background with a blue contrast gives a perfect blend of professionalism. We added sliding and moving elements in the background to create a pleasing effect for visitors.
Adding User Experience
User Experience (UX) & User Interface (UI)
UX design focuses on human interaction with typical products and services. UX design is to make websites, whether they are digital or physical, understandable and enjoyable.
A User interface (UI) design, on the other hand, is the user-centered method for designing the user interface of a website or application. The graphical design of the application is what we call an interface. These interfaces should be useful, simple, and attractive to the eye.
For example, Siri or Alexa is an example of Voice Controlled Interface.
Gamification
In Gamification designing, the designers can increase customer engagement by incorporating gameplay features into non-gaming contexts. Designers can increase user attention with an existing system by incorporating entertaining elements like leaderboards and badges. The quizzes on Buzzfeed are the ideal illustration of how a company can utilize marketing in a lighthearted way to increase user engagement.
Virtual reality (VR)
In Virtual reality (VR), users are immersed in a simulated world using gear (e.g., headsets) and software. Here designers create virtual reality (VR) experiences, like virtual museums, that immerse users in 3D worlds where they may freely roam about and engage in activities.
For Example, Using VR technology by an interior design website can enhance the buying experience for the consumers. It solves an intriguing online shopping difficulty: estimating size and matching styles.
Augmented Reality (AR)
Web-based augmented reality (AR) allows digital shoppers to view realistic product displays on their browsers without downloading an app. Augmented reality design enables us to fully translate a concept from the screen into the physical environment. With this, we can walk around it and get a greater sense of its shape, size, and relationship to the surrounding area. It is ideal for gaming websites, such as Pokémon Go, where users explore their actual neighborhoods in search of animated characters that appear on their smartphone or tablet.
Do you want to pursue the latest web design trends of 2023? Follow our web design company and get updated with the most recent developments in the website design market. We create incredibly useful and user-friendly websites that deliver excellent results and look striking.
Work with Vowels
Your website’s specifications can be taken into account by a reputable web design company like Vowels. We work within your financial constraints to produce and design competitive and visually appealing websites. We have a well-experienced staff of web designers and developers in charge of designing and managing websites for their clients. We can design a site that functions flawlessly across all platforms, ensuring every visitor has a positive experience regardless of their platform.
FAQs
Q. Who is a professional web designer?
Ans. A professional website designer produces graphic components with design software. Website designers typically have UI, or user interface, experience, enabling them to build a user-friendly site.
Q. What kind of coding do web designers employ?
Ans. A front-end developer takes the ideas and layouts handed over by web designers and converts them into live, operational websites using coding languages such as HTML, CSS, and JavaScript.
Q. Does web design employ Python?
Ans. Python is frequently used to create the back end of a website or application that the user does not see. Python can transfer data to and from servers, process data and communicate with databases, route URLs, and maintain security when developing websites.
Q. Can AI software create websites?
Ans. Although AI has tremendous promise as a tool in a design project, it will only be able to replace humans for a while. Predictive coding and the creation of predictive analytics are two jobs that can be optimized with AI. However, the capabilities of AI can only partially reproduce the customization and personalization elements incorporated via UI/UX for a consumer-friendly approach.