The initial stage of inaugurating a webpage involves investigating challenges, defining the intended viewers and their requirements, setting up your website’s marketing objective, drafting the website’s game plan and creating a strategy that reflects the content.
The second stage involves the testing stage, where the web development agency ensures everything works flawlessly before being live online.

To check for flaws, a brand must follow specific guidelines. Here is how any Web Agency tests out a website before its launch:
Test Your Website Thoroughly
Cross-browser Testing:
A website must be cross-browser-suitable and tested from a substantial number of gadgets. This indicates checking a website’s performance on several device-browsers, such as Android or IOS.
Testing on real devices will confirm that the website is working in a user-friendly situation. Through this the tester will be able to notice how accurately the website will display fonts, colors, and layout. This process makes it unceasingly easier to identify and kind of errors.
Design Testing:
According to the mobile-first indexing policy, Google will only crawl and index web pages based on their mobile versions instead of their desktop counterparts. This ranking greatly depends upon how well a page is designed and running on different devices. It is important to examine whether website UI/UX design is friendly and talks to the audience. The best way to do it is by developing a responsive design that best enhances the audience experience.
Speed Examination:
It is vital to test the website’s load speed. Performance testing will be carried out as soon as the new content gets introduced. If no upgrading is done for the speed, it will surely push back many users and, as a result, loss in income.
Readability Analysis:
No matter how eloquently written and deliberated content on a website is, it will be irrelevant if it is unreadable. The readability test will help examine the webpage’s content to determine if the content is of appropriate size so that the clients can read it. It includes listed points, brief parts, and sufficient whitespace for visual application and uncomplicated navigation.
Make Sure All of The Links Work
Broken links rank among the most annoying things for the website visitor. If the link is present on the website, then it should perform. Otherwise, the reliability of the webpage and the brands related to it will have a bad effect.
When the visitor encounters a 404 error, it gives a negative impression, and the user may never trust the link again. These negative impressions impact the Google ranking results and can constrain the flow of the link’s integrity throughout your webpage.
Search for The Broken Links:
Manually inspecting broken links is tedious and takes a lot of time. Fortunately, several tools can be accessible online that help make the task simpler. Google Analytics is a free-of-charge tool for monitoring websites working as well as helpful in finding broken links. The first step involves logging into your Google Analytics account and clicking the Behavior tab. After that, click on “Site Content” and then “All Pages.”
Determining Which Page Needs Redirecting:
After collecting a list of broken links, analyze the sides and search for the potential reason for the failure.
Conveying in CMS
The final step involves redirecting broken links in your content management system (CMS). Ensuring that internal and external links work leads visitors to deliberated pages. Check for broken links now and then, particularly after including new content.
Promote Your Website on Social Media
Make Social Media Existence:
Does your business have any social media existence? If yes then you are on the right path!
If not, don’t panic; first, decide which social platforms work best for your business.
After selecting the best social platform for your business:
- Create an account.
- Display your logo as the profile picture of your account and add a cover image.
- Include an about section, opening hours, and the new website’s URL link.
Engage in Social Media Groups:
Participate in a group by sending the latest blog article link or a fresh whitepaper that other group members may find helpful. Ensure you communicate with the group realistically rather than sounding spammy or overly damaging.
Endorse Your Website by Spending Money on Ads:
All the major social platforms suggest diverse advertising goals that may promote new websites. You can select from several options like Facebook ads, Twitter or LinkedIn website ads or Pinterest suggested pins, etc.
Create an Engagement and Promote on Social Platforms:
People like great competitions or giveaways. If you want to gain attention towards your website, compete to attract people.
For example, create a competition page on your website to generate more audience and advertise it on other social platforms. Participants can get bonus passes by simply advertising the competition on their social platforms with a shareable link.
Make a Teaser Preview to Build Interest:
Create interest for the debut of your new website by making customized images on social platforms. This will attract visitors who want to see your new website.
Example

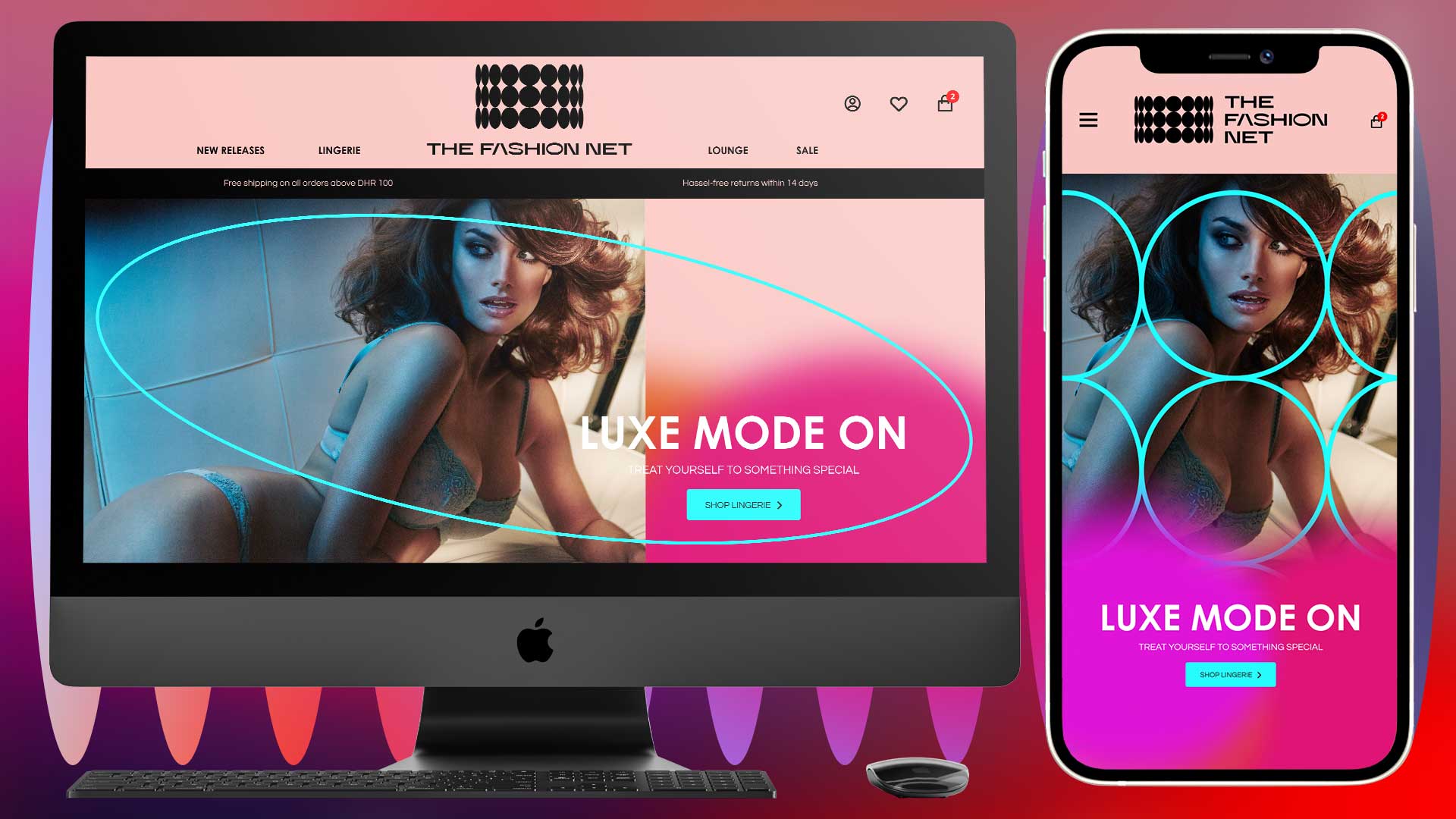
E-commerce Website Design and Development: Fashion Nest is an online business designed for clothing and lingerie in the UAE. We did their website design and growth project. Build their website with the .ae extension to serve its targeted Gulf and Middle East audience. An appropriate Shopify layout was chosen and provided content optimization. Later, our developers constructed an attractive and convenient front-end interface, ensuring an interesting UI/UX design.
Work with Vowels
With our specialized web page designing services, discover the supremacy of your online presence! Our specialized designers and planners can create custom websites according to your requirements. We provide specialized services, including graphic designing, user experience (UX) design, and front-end and back-end development to develop and launch your website in the market successfully.
FAQs
How many types of web development services are there?
Three main web development types include front-end, back-end, and full-stack development.
What kind of language is used in web development?
Languages like Javascript, HTML5, CSS3, PHP, and Java are common programming languages. Our experts can customize websites based on the language preferred by clients.
What types of web designs do you offer?
The three main types of web design that we generally offer to all clients include static, dynamic, CMS, and eCommerce. Web design selection depends on the requirements of entrepreneurs and the kind of business.